
極客網站建設-給你專業的網站建設知識,事實網站設計資訊,我們將收集眾多網站建設客戶問答。
響應式網站在前端人員制作之前我們需要像客戶設計對應的效果圖,效果圖客戶確認后前端人員才會開始開發前端代碼,
在用photoshop 圖片處理軟件設計制作響應式頁面效果圖時,我們經常會使用一些美觀大氣的ICON圖標,而在bootstrap前端框架的組件中,有圖標字體庫可供前端設計師使用,
如:
![]()
在響應式網站制作中圖標字體的好處毋庸置疑;
可以像文字一樣自由的變化大小與顏色,還可以添加box-shadow陰影效果同樣可以添加text-stroke和background-clip:text等屬性,只要瀏覽器支持而且IE6也可以支持更不用說其他瀏覽器了。
一、圖標字體庫在PS的使用方法
那么這些在代碼像文字一樣的圖標怎么樣在photoshop軟件里面設計出來呢?
這里推薦使用Font Awesome圖標字體庫
1下載地址:http://fontawesome.dashgame.com/#basic

2.安裝
下載字體庫后解壓

打開上面文件夾李的FOOTs文件夾

安裝里面的字體到系統盤的windows文件夾里面的fonts文件里面

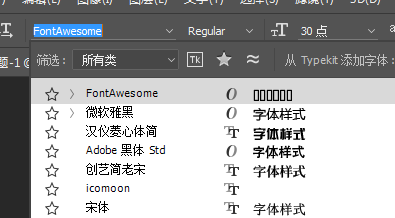
現在你在打開ps里面就有對應的字體了
現在在設計師,你需要上面圖標可以在
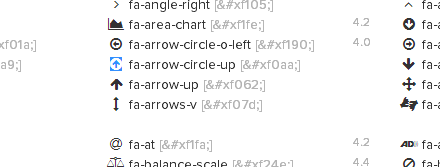
http://fontawesome.io/cheatsheet/
直接復制對應的圖標,(是復制圖標)

在ps里面文字圖片粘貼進去就可以

這樣在ps里面就可以用文字的形式使用圖標字體庫來做設計了,
二、圖標字體庫html代碼里面的使用
這里我們就不介紹bootstrap的框架的基礎了
只需要在你制作的圖標字體css樣式文件加入到你的html文件充就可以
將以下代碼粘貼到網頁HTML代碼的 部分.
上面是網絡的cdm加速,你可以直接用下載到本地的CSS樣式文件

您可以將Font Awesome圖標使用在幾乎任何地方,只需要使用CSS前綴 fa ,再加上圖標名稱。 Font Awesome是為使用內聯元素而設計的。我們通常更喜歡使用 ,因為它更簡潔。 但實際上使用 才能更加語義化。
fa-camera-retro
· 如果您修改了圖標容器的字體大小,圖標大小會隨之改變。同樣的變化也會發生在顏色、陰影等其它任何CSS支持的效果上。
到此極客聯盟網站建設對圖標字體庫在PS的使用方法與html代碼里面的使用就介紹完畢,希望對大家有用。
 新浪微博
新浪微博
微信公眾號:cdjklm
公司郵箱:[email protected]
友情鏈接: